文章目录
CSDN相关链接
1、 课程任务
构建一个静态或动态网站即以下要求中任选A或B,主题自选,要求如下:
A. 静态网站。可使用你喜欢的任何CSS框架如BootStrap、MDB、tailwind等,页面不少于5个,最后一个页面放置结业报告的超链接。网站需部署到你喜欢的托管服务器上如github等。
B. 动态网站。使用任何一个前端框架如Angular等进行某应用网站的开发如英雄之旅等,需要有CRUD即增删改查功能并有一定的样式,网站内放置结业报告的超链接。网站需部署到你喜欢的托管服务器上如github等(可参阅https://angular.io/guide/deployment#deploy-to-github-pages)。
我选择的是任务要求A.静态网站。
2、成果展示
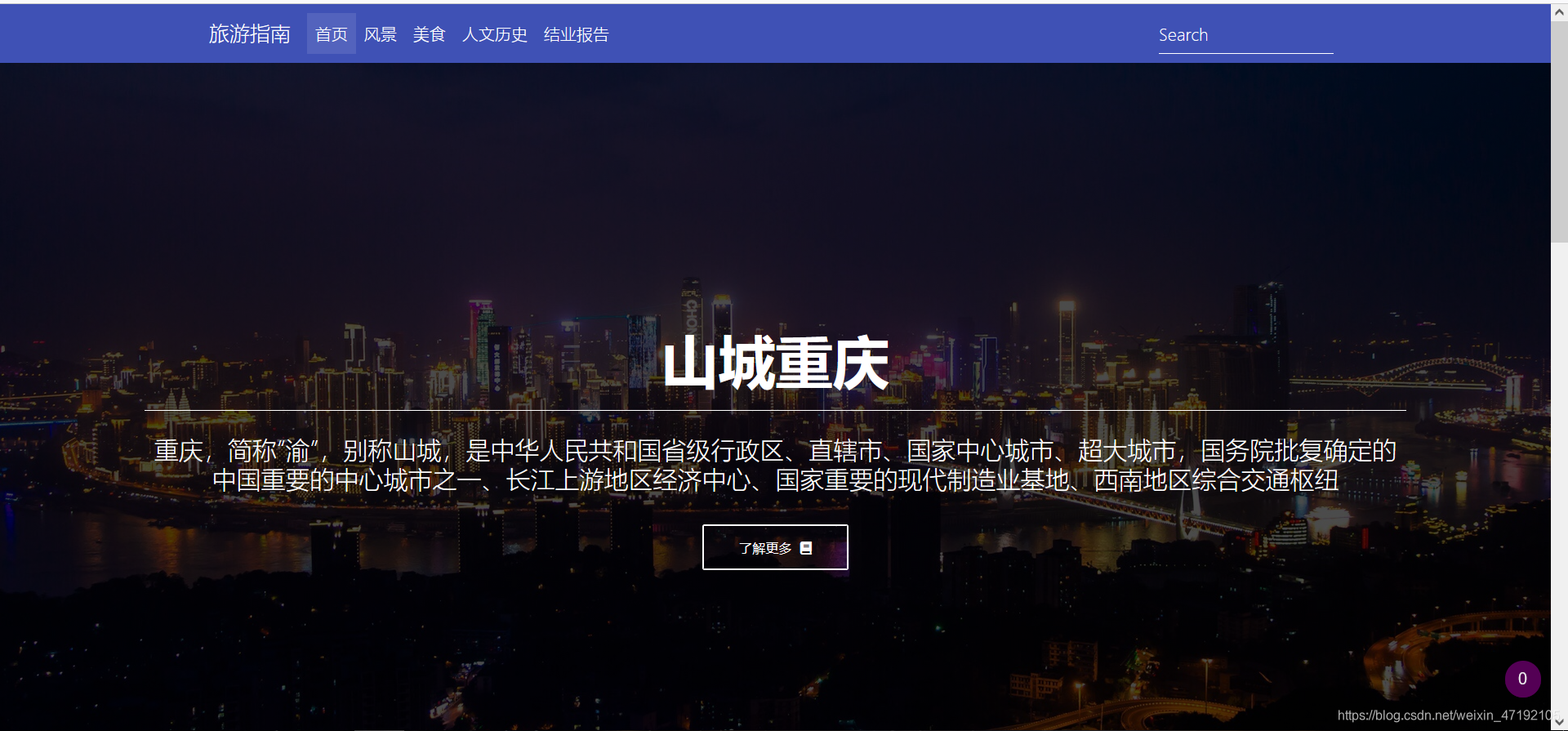
(1)主页面
网络地址:https://a1787950096.github.io/


(2)详情界面
网络地址:https://a1787950096.github.io/HTML-chongqing/



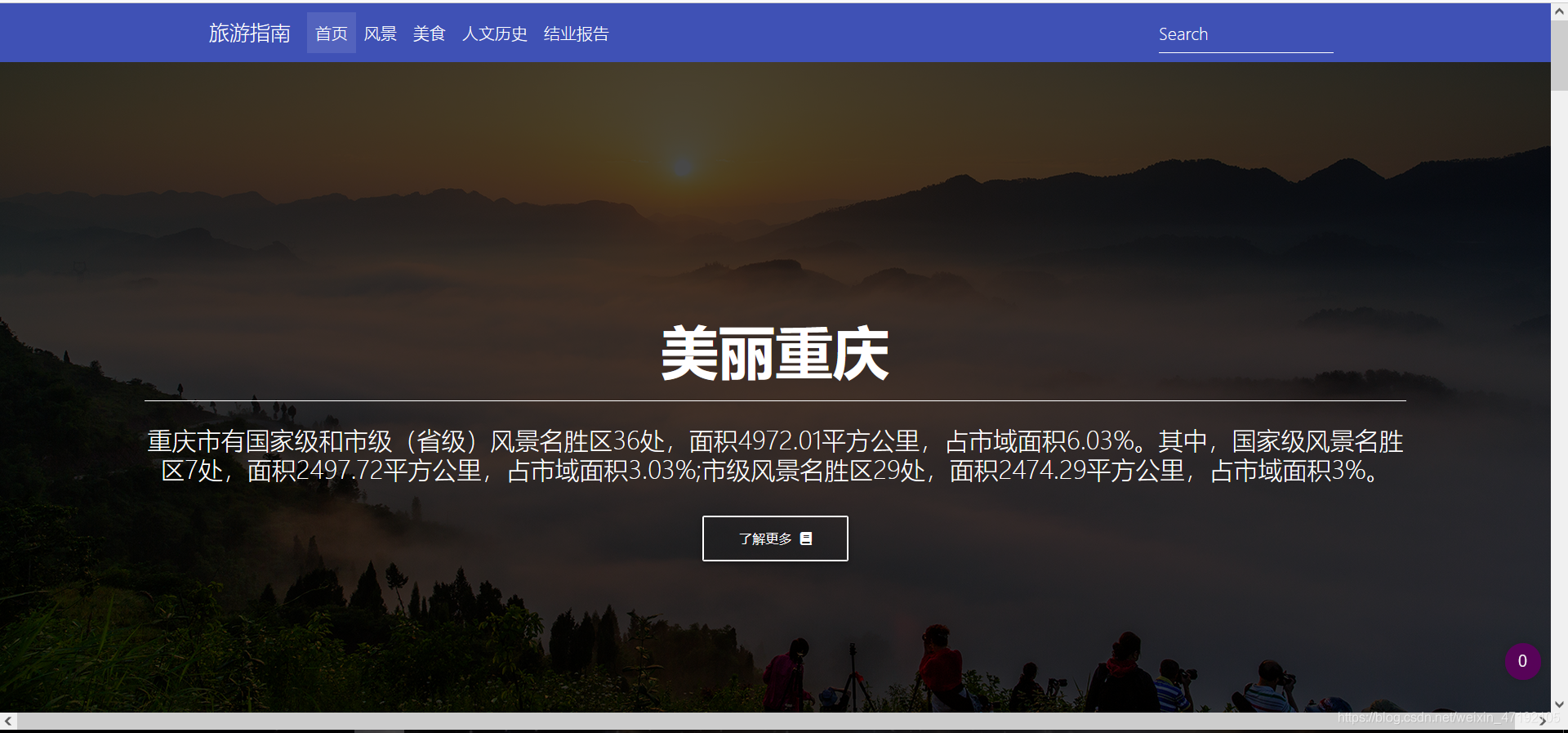
(3)风景页面
网络地址:https://a1787950096.github.io/HTML-fengjing/









(4)美食界面
网络地址:https://a1787950096.github.io/HTML-meishi/






(5)人文界面
网络地址:https://a1787950096.github.io/HTML-renwen/





3、开发过程
(1)GitHub申请创号
Github创号,GitHub Desktop软件的下载安装与使用在网上都有教程。我是按照教程一步步完成了前期准备工作。
GitHub账号注册:
1、最新GitHub账号注册(详细图解)
GitHub Desktop的安装使用:
1、【WEB前端设计】 第2期 通过github托管静态网页
2、【WEB前端设计】 第3期 通过Github desktop同步本地站点
(2)vscode编写页面
☸CSS样式
主页面的自定义css:
html,
body,
header,
#intro {
height: 100%;
}
#intro {
background: url("../souye.jpeg")no-repeat center center fixed;
-webkit-background-size: cover; /* 针对Chrome, Safari, Edge等浏览器 */
-moz-background-size: cover; /* 针对Firefox浏览器 */
-o-background-size: cover; /* 针对Operallq */
background-size: cover; /* 通用 */
}
其他页面的css:
html,
body,
header,
#intro {
height: 100%;
}
#intro {
background: url("../img/souye.jpeg")no-repeat center center fixed;
-webkit-background-size: cover; /* 针对Chrome, Safari, Edge等浏览器 */
-moz-background-size: cover; /* 针对Firefox浏览器 */
-o-background-size: cover; /* 针对Operallq */
background-size: cover; /* 通用 */
}
.streak.streak-photo {
background-attachment: fixed;
}
说明:
(1)我们将背景图像的所有父元素高度设置为100%,只有这样,图像才能覆盖整个屏幕
(2) 我们通过ID(intro)为该元素设置的背景图像的 URL. 这也是显示图片的常用方式之一(这种情况下, 我们就不能通过在页面图片上点击右键来另存为…之类的了)
(3)我们使用了cover来设置背景的尺寸, 它将覆盖屏幕所有可用的空间
(4) -webkit-, -moz- , -o-前缀是为了确保在所有浏览器都正常工作. 不过现代浏览器都支持了, 所以不用也没什么问题
☸导航条模块
<!--Navbar-->
<nav class="navbar navbar-expand-md navbar-dark indigo ">
<div class="container">
<!-- Navbar brand -->
<a class="navbar-brand" href="#">旅游指南</a>
<!-- Collapse button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#basicExampleNav"
aria-controls="basicExampleNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapsible content -->
<div class="collapse navbar-collapse" id="basicExampleNav">
<!-- Links -->
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="https://a1787950096.github.io/"target="_self">首页
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://a1787950096.github.io/HTML-fengjing/"target="_self">风景</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://a1787950096.github.io/HTML-meishi/"target="_self">美食</a>
</li>
<!-- Dropdown -->
<li class="nav-item">
<a class="nav-link" href="https://a1787950096.github.io/HTML-renwen/"target="_self">人文历史</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://a1787950096.github.io/HTML-jieyebaogao"target="_self">结业报告</a>
</li>
</ul>
<!-- Links -->
<form class="form-inline">
<div class="md-form my-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
<!-- Collapsible content -->
</div>
</nav>
<!--/.Navbar-->
解释:
我使用了一个<nav>标签, 其内部实际包含了三个部分:
(1) <a> 超链接, 用于展示公司名称或logo
(2)<button> 按钮, 当在小尺寸屏幕时会出现(你可能在浏览器中并没看到该按钮, 后面进一步解释)
(3)` 区块, 用于放置各个导航超链接
CSS 样式类:
.navbar :这是导航条必须的样式。
.navbar-expand-md :表明当处于中等屏幕及以上尺寸(>768px)时, 导航条扩展开, 否则导航超链接不显示, 而显示一个折叠按钮.
navbar-dark:将让导航条的背景与文字颜色自动高对比。
primary-color:表明导航条使用主色调(蓝色).
navbar-nav表明是导航条中的导航链接, 使得<li>的列表项不会分布于多行。
mr-auto该样式将会把其后的项(即搜索框<form>靠右对齐)。
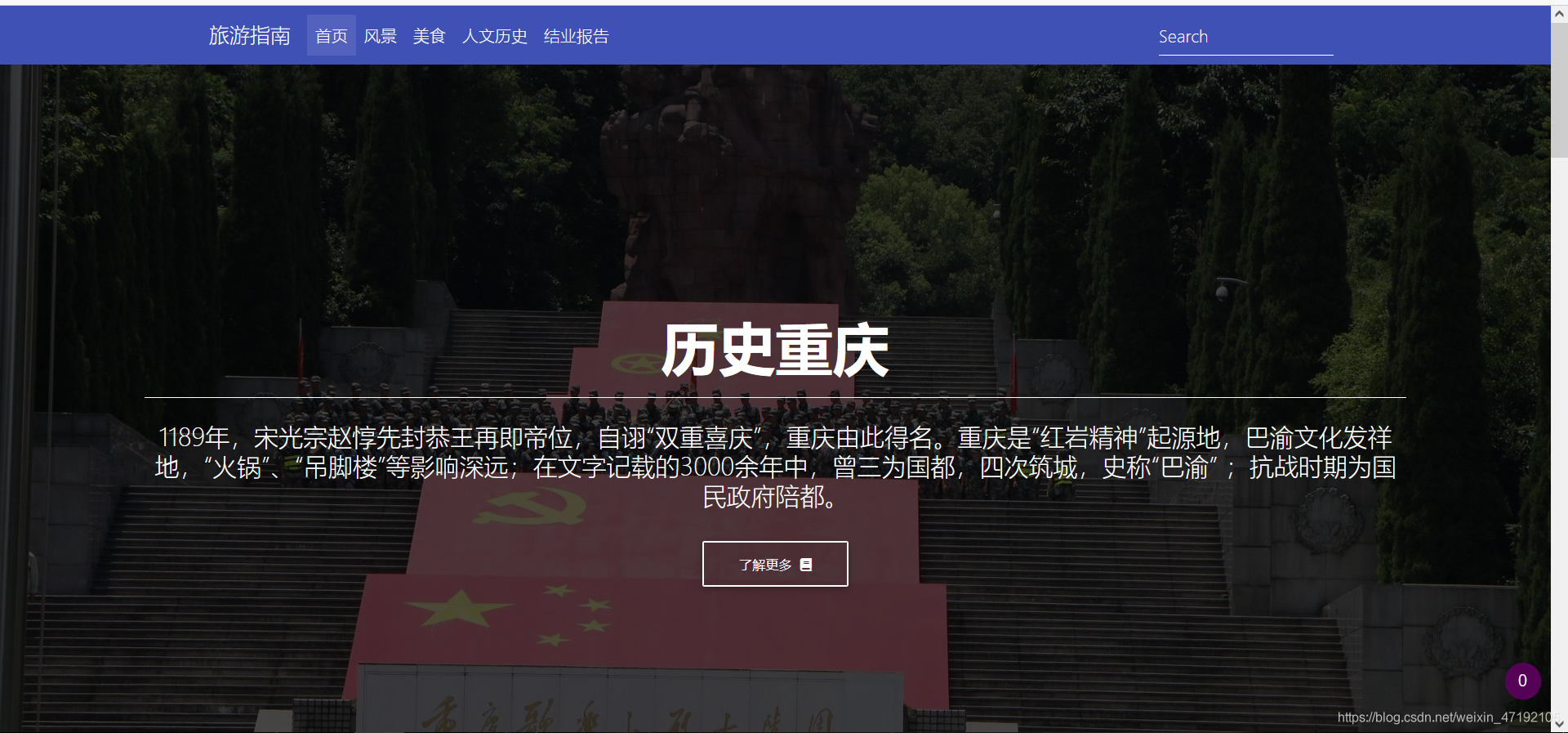
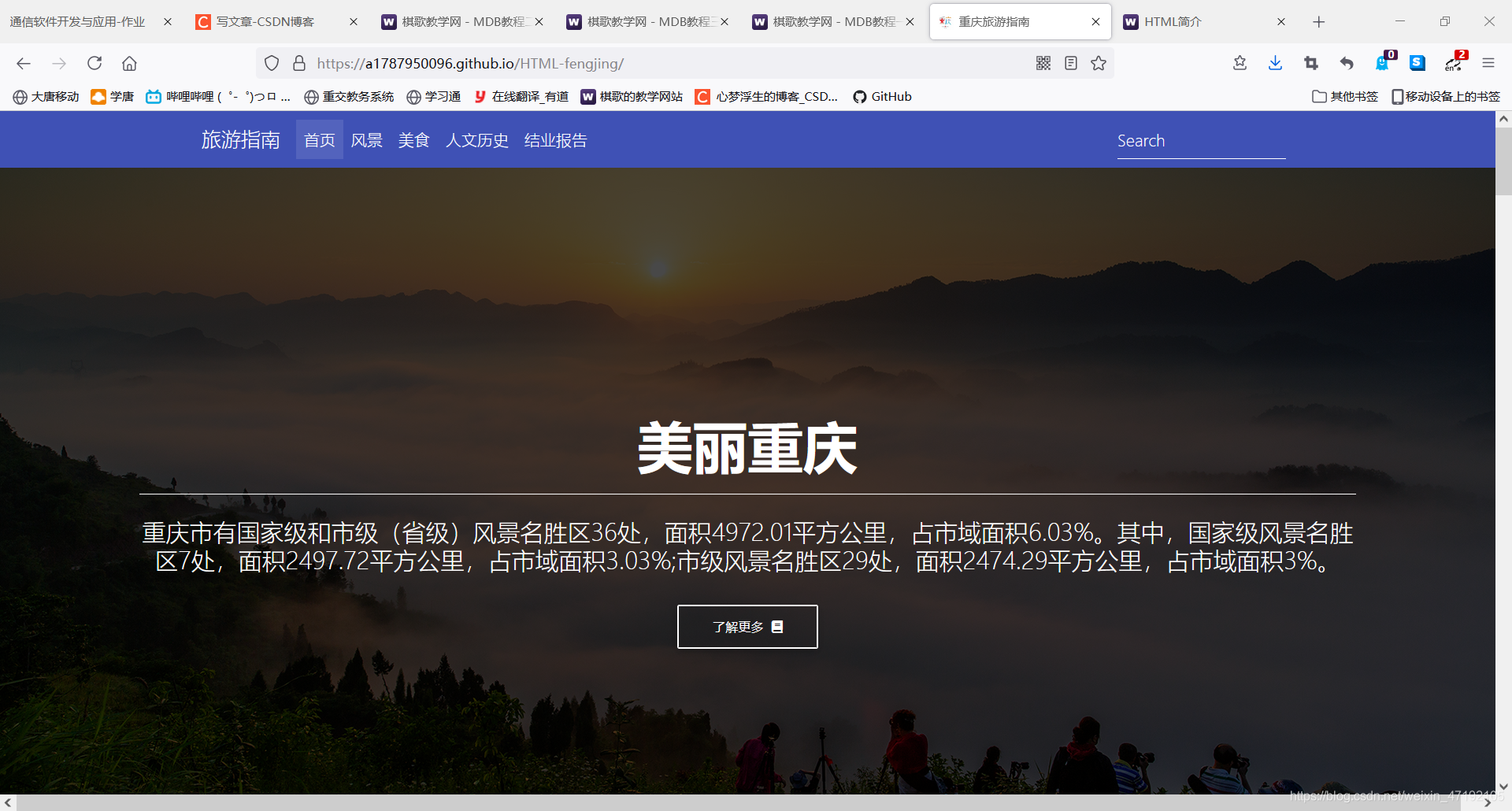
☸全屏背景图片、遮罩和弹性盒子模块
<!--Mask-->
<div id="intro" class="view">
<div class="mask rgba-black-strong">
<!-- 添加了.container-fluid 容器以利用栅格进行布局 -->
<div class="container-fluid d-flex align-items-center justify-content-center h-100">
<!-- 新添加的 div, 表示栅格中的行 -->
<div class="row d-flex justify-content-center text-center">
<!-- 新添加的 div, 表示栅格中的列 -->
<div class="col-md-10">
<!-- Heading -->
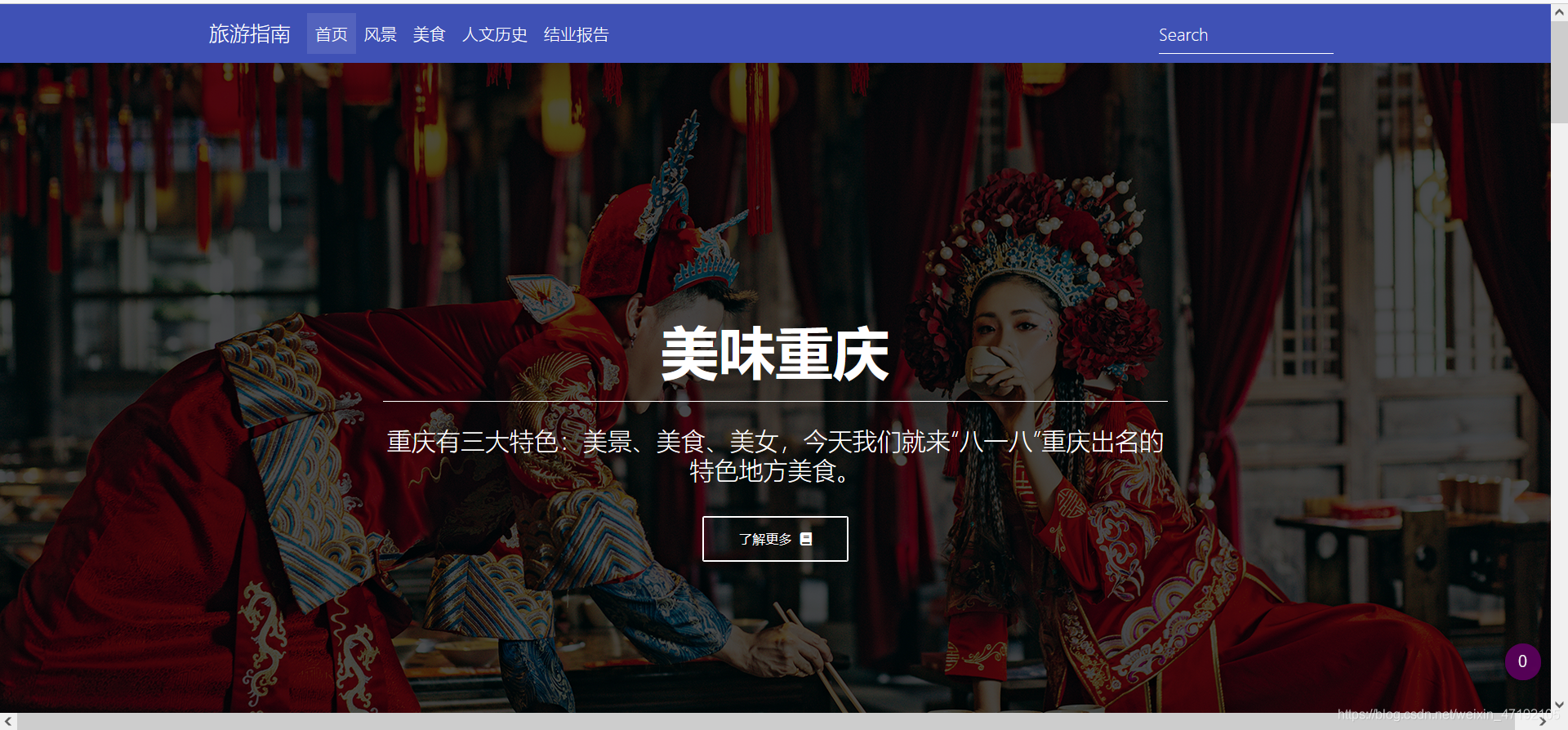
<h2 class="display-4 font-weight-bold white-text pt-5 mb-2">美丽重庆</h2>
<!-- Divider -->
<hr class="hr-light">
<!-- Description -->
<h4 class="white-text my-4">重庆市有国家级和市级(省级)风景名胜区36处,面积4972.01平方公里,占市域面积6.03%。其中,国家级风景名胜区7处,面积2497.72平方公里,占市域面积3.03%;市级风景名胜区29处,面积2474.29平方公里,占市域面积3%。</h4>
<a type="button" class="btn btn-outline-white"href="#about">了解更多<i class="fas fa-book ml-2"></i></a>
</div>
</div>
</div>
</div>
</div>
<!--/.Mask-->
该部分显示结果如下:

解释:
(1)view 是我们背景图片的封装器, 同时使我们可以对图片进行明暗等效果的遮罩.
(2)mask 是一个有绝对定位的元素, 它将以某种效果覆盖图片(通常我们将添加一些文字).
注意:
(1)背景图片一般需要 1920px * 1280px以上的分辨率, 最好采用JPG, Webp等压缩格式
☸Best Featuress横条显示模块
1、没有图片的横行显示
<!--Mask-->
<div id="intro" class="view">
<div class="mask rgba-black-strong">
<!-- 添加了.container-fluid 容器以利用栅格进行布局 -->
<div class="container-fluid d-flex align-items-center justify-content-center h-100">
<!-- 新添加的 div, 表示栅格中的行 -->
<div class="row d-flex justify-content-center text-center">
<!-- 新添加的 div, 表示栅格中的列 -->
<div class="col-md-10">
<!-- Heading -->
<h2 class="display-4 font-weight-bold white-text pt-5 mb-2">美丽重庆</h2>
<!-- Divider -->
<hr class="hr-light">
<!-- Description -->
<h4 class="white-text my-4">重庆市有国家级和市级(省级)风景名胜区36处,面积4972.01平方公里,占市域面积6.03%。其中,国家级风景名胜区7处,面积2497.72平方公里,占市域面积3.03%;市级风景名胜区29处,面积2474.29平方公里,占市域面积3%。</h4>
<a type="button" class="btn btn-outline-white"href="#about">了解更多<i class="fas fa-book ml-2"></i></a>
</div>
</div>
</div>
</div>
</div>
<!--/.Mask-->
该部分的显示效果如下:
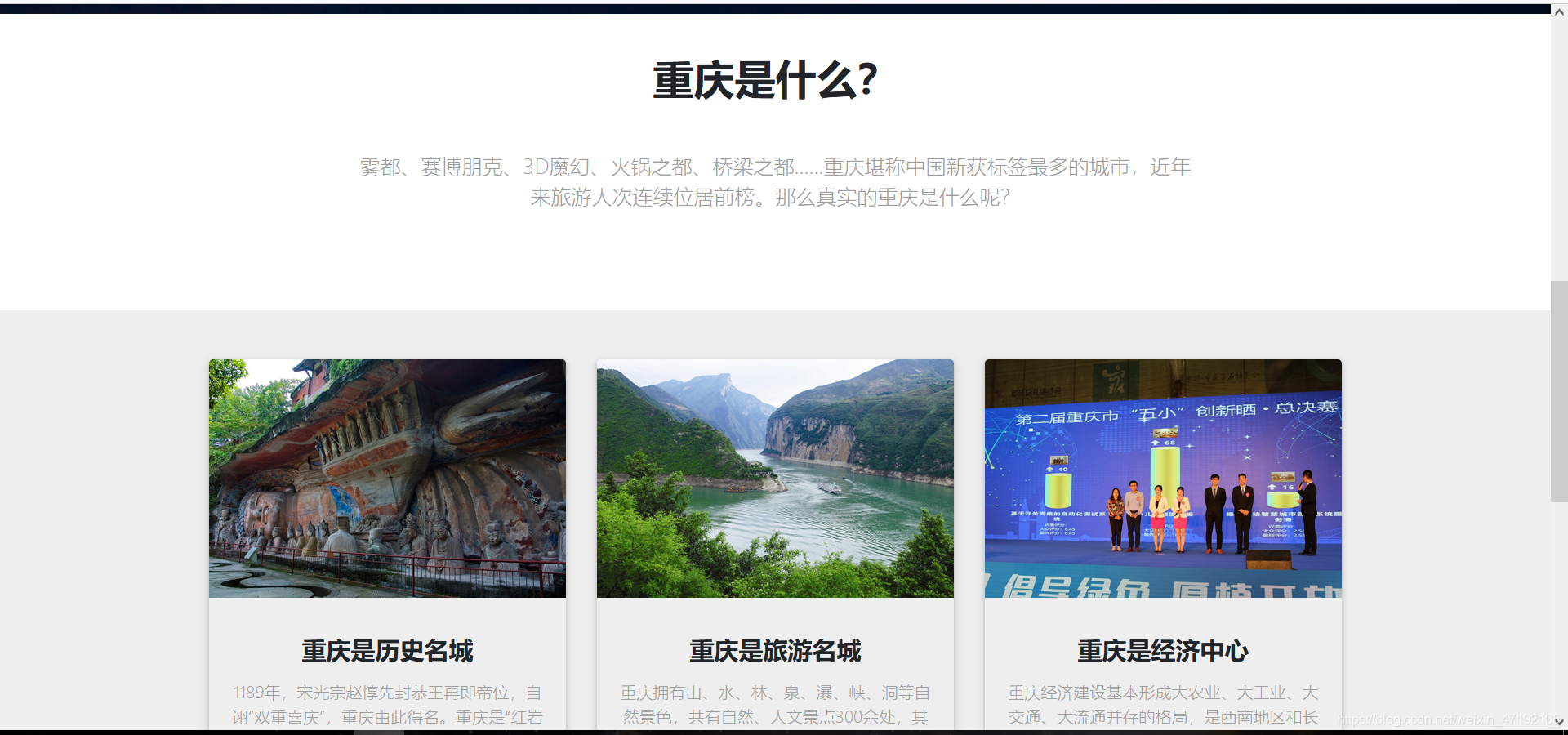
 2、增加了图片的横行显示
2、增加了图片的横行显示
<section id="projects" class="text-center py-5" style="background-color: #eee;">
<!--Section: about-->
<section id="about" class="py-5">
<!-- Container -->
<div class="container">
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-lg-5 text-center text-lg-left">
<img class="img-fluid" src="https://5b0988e595225.cdn.sohucs.com/images/20190723/ed4ff2beeefe48e7a57ae3338f48ac05.jpeg"
alt="Sample image">
</div>
<!-- Grid column -->
<!-- Grid column -->
<div class="col-lg-7">
<!-- Grid row -->
<div class="row mb-3">
<!-- Grid column -->
<!-- Grid column -->
<!-- Grid column -->
<div class="col-xl-10 col-md-11 col-10">
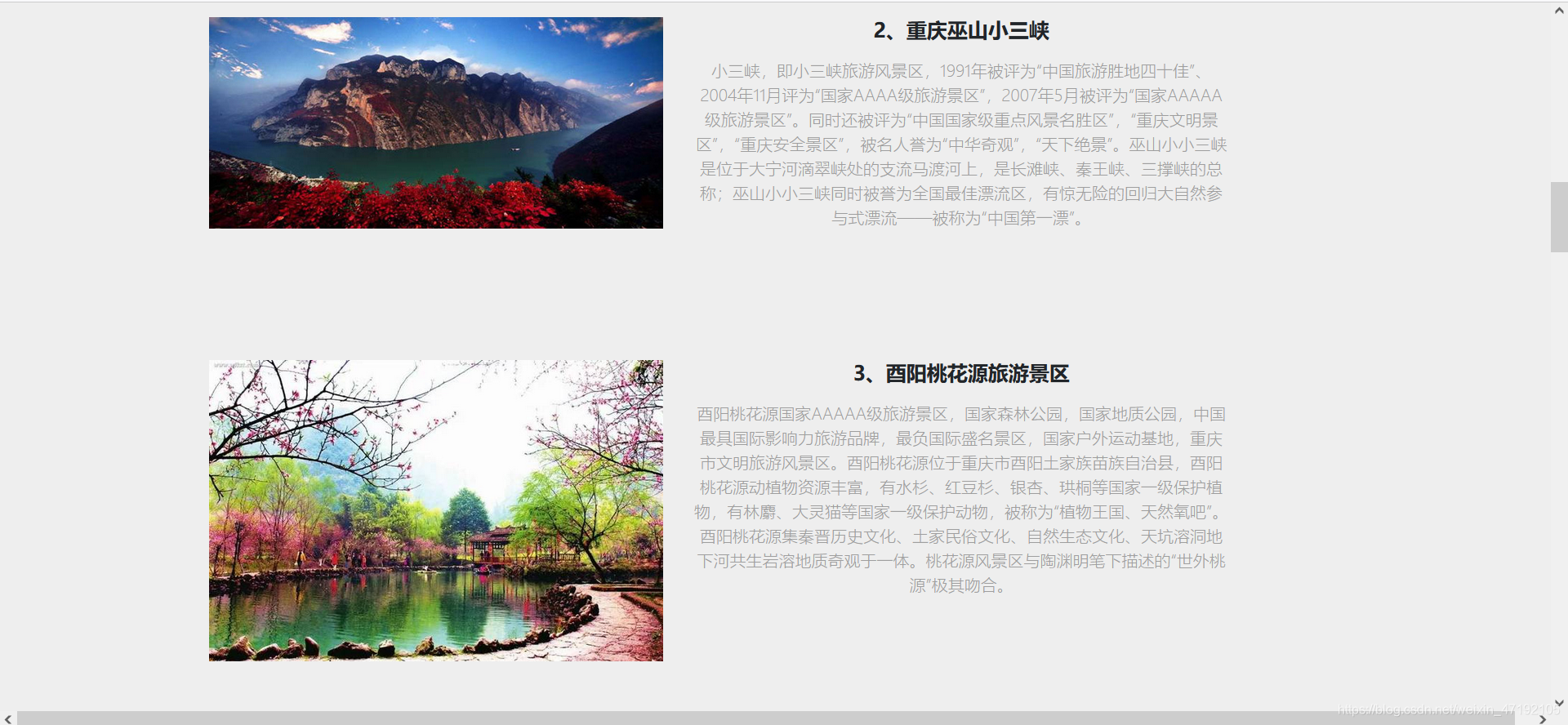
<h5 class="font-weight-bold mb-3">1、金佛山风景名胜区 </h5>
<p class="grey-text">金佛山风景区融山、水、石、林、泉、洞为一体,集雄、奇、幽、险、秀于一身,风景秀丽、气候宜人,旅游资源丰富,以其独特的自然风貌,品种繁多的珍稀动植物,雄险怪奇的岩体造型,神秘而幽深的洞宫地府,变幻莫测的气象景观和珍贵的文物古迹而荣列国家重点风景名胜区和国家森林公园。被国内外专家评定为极有开发价值的自然风景区。2016年1月,国家旅游局和环保部拟认定重庆市金佛山生态旅游区为国家生态旅游示范区。</p>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
</div>
<!-- Grid row -->
</div>
<!--Grid column-->
</div>
<!-- Grid row -->
</div>
<!-- Container -->
</section>
效果如下:

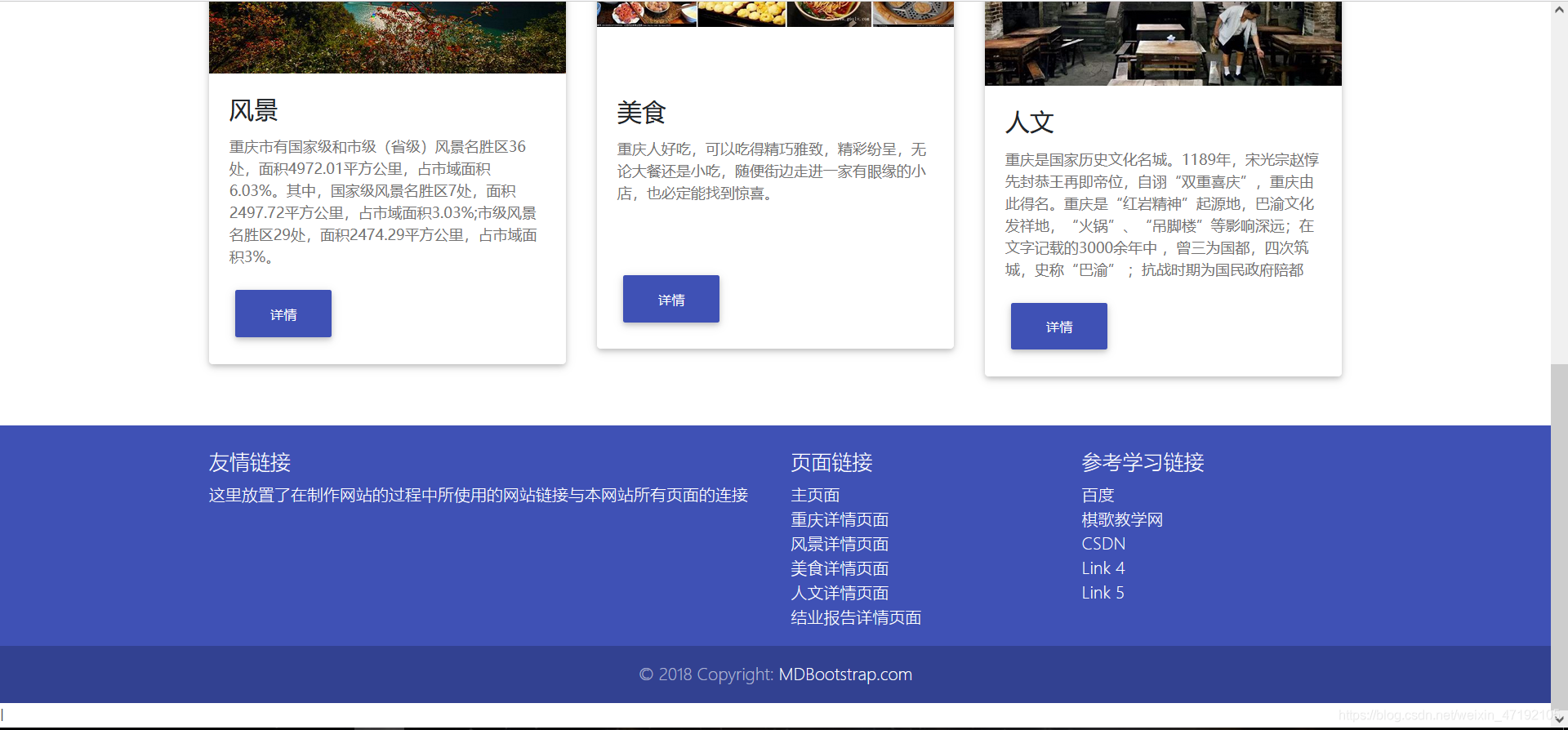
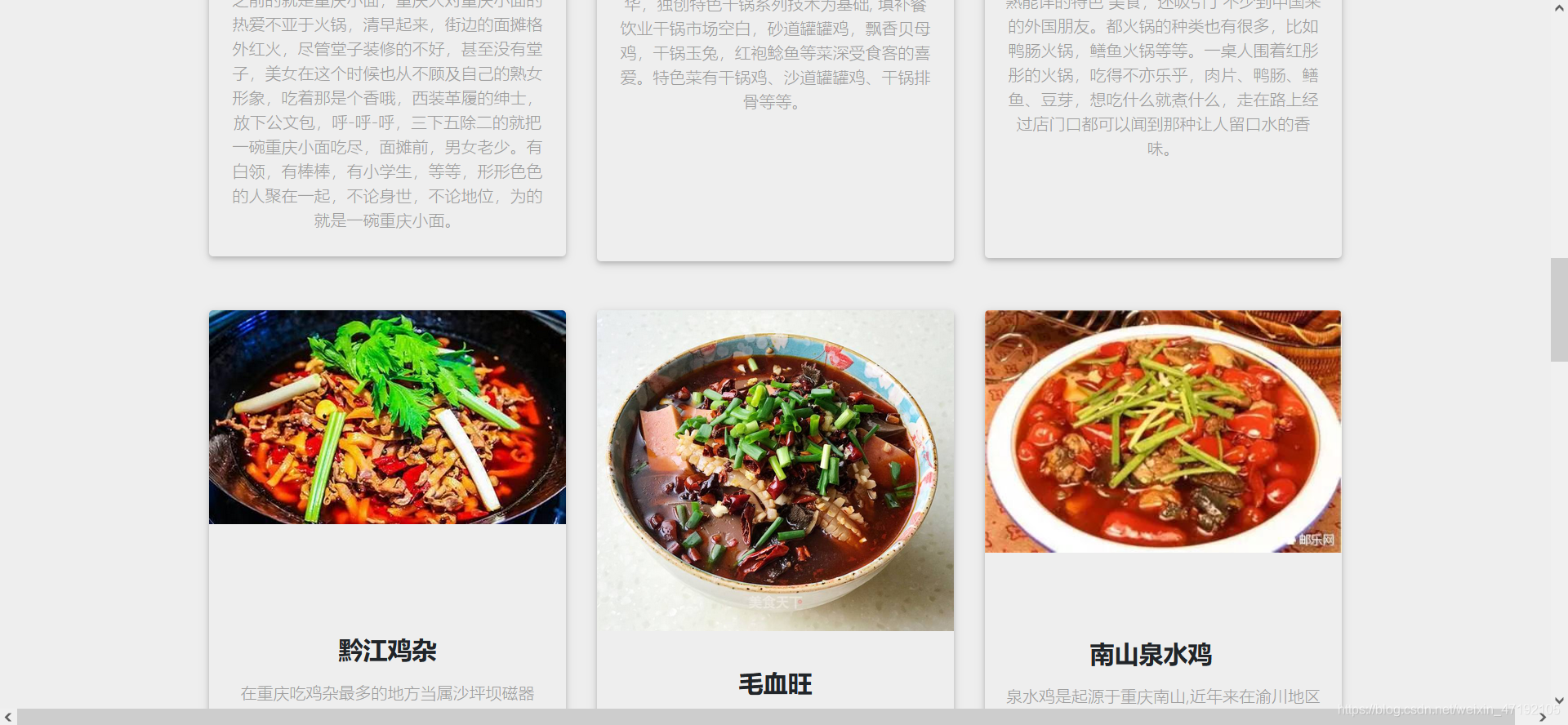
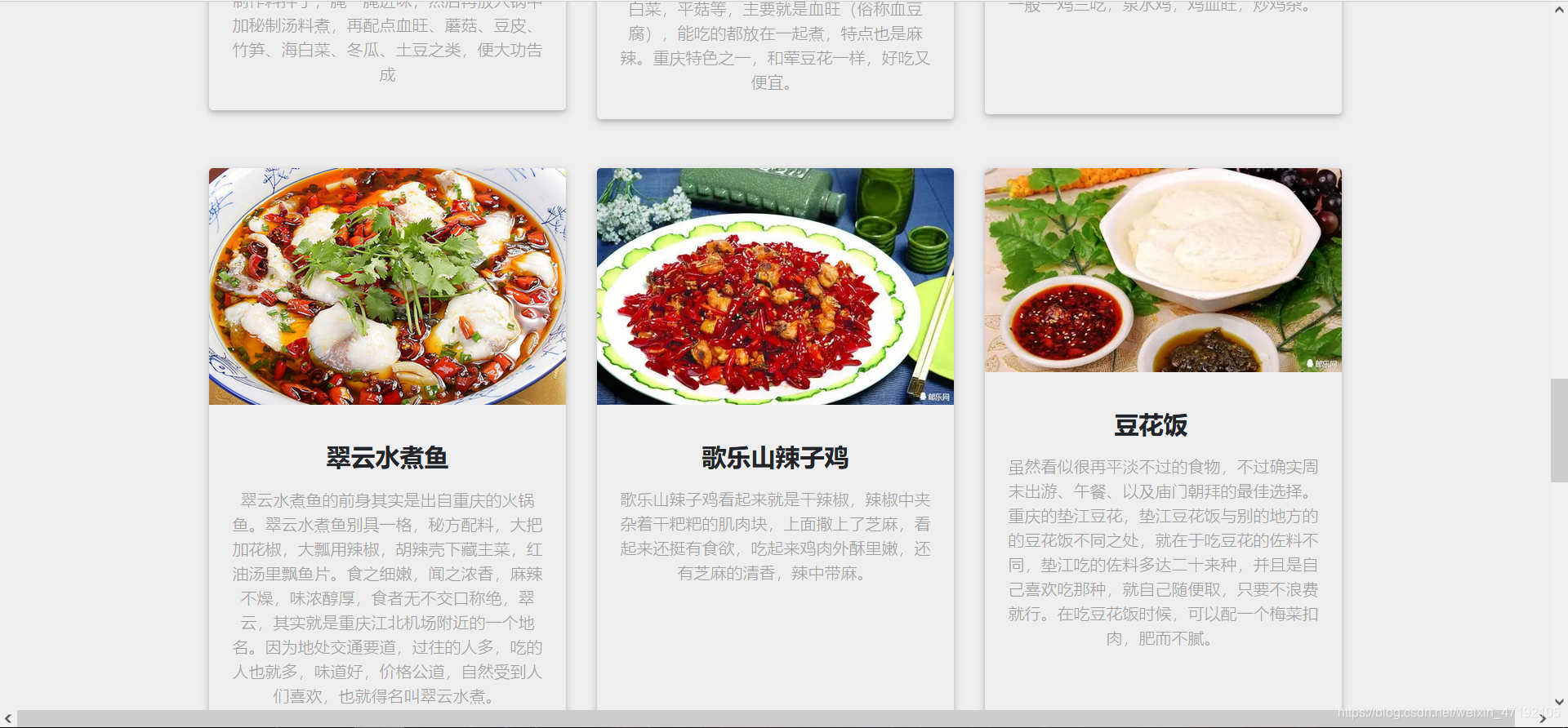
☸卡片类介绍模块
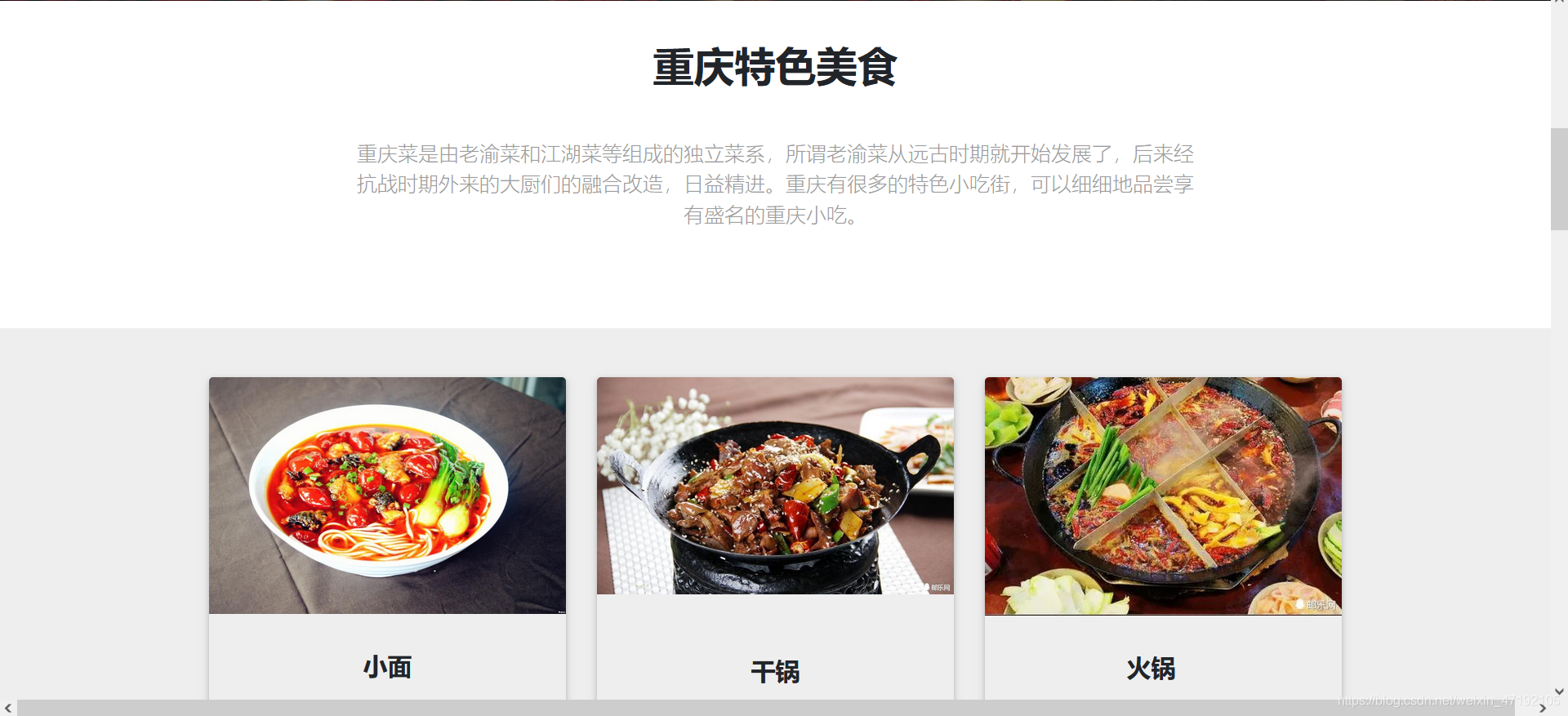
本节将应用一些图片的效果. 我们将其分为2行3列的单元格, 每个单元显示一张图片及其介绍. 代码如下:
<section id="projects" class="text-center py-5" style="background-color: #eee;">
<!-- Container -->
<div class="container">
<!-- Section heading -->
<!-- Grid row -->
<div class="row text-center">
<!-- Grid column -->
<div class="col-lg-4 col-md-12 mb-lg-0 mb-4">
<!--Featured image-->
<div class="view overlay rounded z-depth-1">
<img src="https://5b0988e595225.cdn.sohucs.com/images/20171204/52f3c5191d6045f5bc3d9f5a7c59a8ec.jpeg" class="img-fluid"
alt="Sample project image">
<a>
<div class="mask rgba-white-slight"></div>
</a>
<!--Excerpt-->
<div class="card-body pb-2">
<h4 class="font-weight-bold my-3">小面</h4>
<p class="grey-text">在重庆有一种美食比火锅还出名,排在火锅之前的就是重庆小面,重庆人对重庆小面的热爱不亚于火锅,清早起来,街边的面摊格外红火,尽管堂子装修的不好,甚至没有堂子,美女在这个时候也从不顾及自己的熟女形象,吃着那是个香哦,西装革履的绅士,放下公文包,呼-呼-呼,三下五除二的就把一碗重庆小面吃尽,面摊前,男女老少。有白领,有棒棒,有小学生,等等,形形色色的人聚在一起,不论身世,不论地位,为的就是一碗重庆小面。
</p>
<!--
<a href="https://baike.baidu.com/item/%E9%87%8D%E5%BA%86%E5%8E%86%E5%8F%B2%E6%96%87%E5%8C%96/19931717?fr=aladdin" class="btn btn-indigo">详情</a>
-->
</div>
</div>
</div>
<!-- Grid column -->
<!-- Grid column -->
<div class="col-lg-4 col-md-6 mb-md-0 mb-4">
<!--Featured image-->
<div class="view overlay rounded z-depth-1">
<img src="https://5b0988e595225.cdn.sohucs.com/images/20171204/66846a62e78f43f1b36907290472b22a.jpeg" class="img-fluid"
alt="Sample project image">
<a>
<div class="mask rgba-white-slight"></div>
</a>
<!--Excerpt-->
<div class="card-body pb-2">
<br>
<h4 class="font-weight-bold my-3">干锅</h4>
<p class="grey-text">重庆九里飘香秉承传统火锅和中餐技术精华,独创特色干锅系列技术为基础, 填补餐饮业干锅市场空白,砂道罐罐鸡,飘香贝母鸡,干锅玉兔,红袍鲶鱼等菜深受食客的喜爱。特色菜有干锅鸡、沙道罐罐鸡、干锅排骨等等。
</p>
<br>
<br>
<br>
<br>
<br>
</div>
</div>
</div>
<!-- Grid column -->
<!-- Grid column -->
<div class="col-lg-4 col-md-6">
<!--Featured image-->
<div class="view overlay rounded z-depth-1">
<img src="https://5b0988e595225.cdn.sohucs.com/images/20171204/f554daef0c764d0d96d0685987c70f8f.jpg" class="img-fluid"
alt="Sample project image">
<a>
<div class="mask rgba-white-slight"></div>
</a>
<!--Excerpt-->
<div class="card-body pb-2">
<h4 class="font-weight-bold my-3">火锅 </h4>
<p class="grey-text">在重庆,最出名就属火锅了,在全国也是耳熟能详的特色 美食,还吸引了不少到中国来的外国朋友。都火锅的种类也有很多,比如鸭肠火锅,鳝鱼火锅等等。一桌人围着红彤彤的火锅,吃得不亦乐乎,肉片、鸭肠、鳝鱼、豆芽,想吃什么就煮什么,走在路上经过店门口都可以闻到那种让人留口水的香味。
</p>
<br>
<br>
<br>
</div>
</div>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
</div>
<!-- Container -->
效果如下:
 说明:
说明:
(1)z-depth-1-half 使图片有阴影效果.
(2)view overlay 点击时有波纹效果. MDB 默认为遮罩/按钮/导航条等提供波纹效果,。
(3)mask rgba-white-slight 鼠标移上图片时(hover)有变色效果.
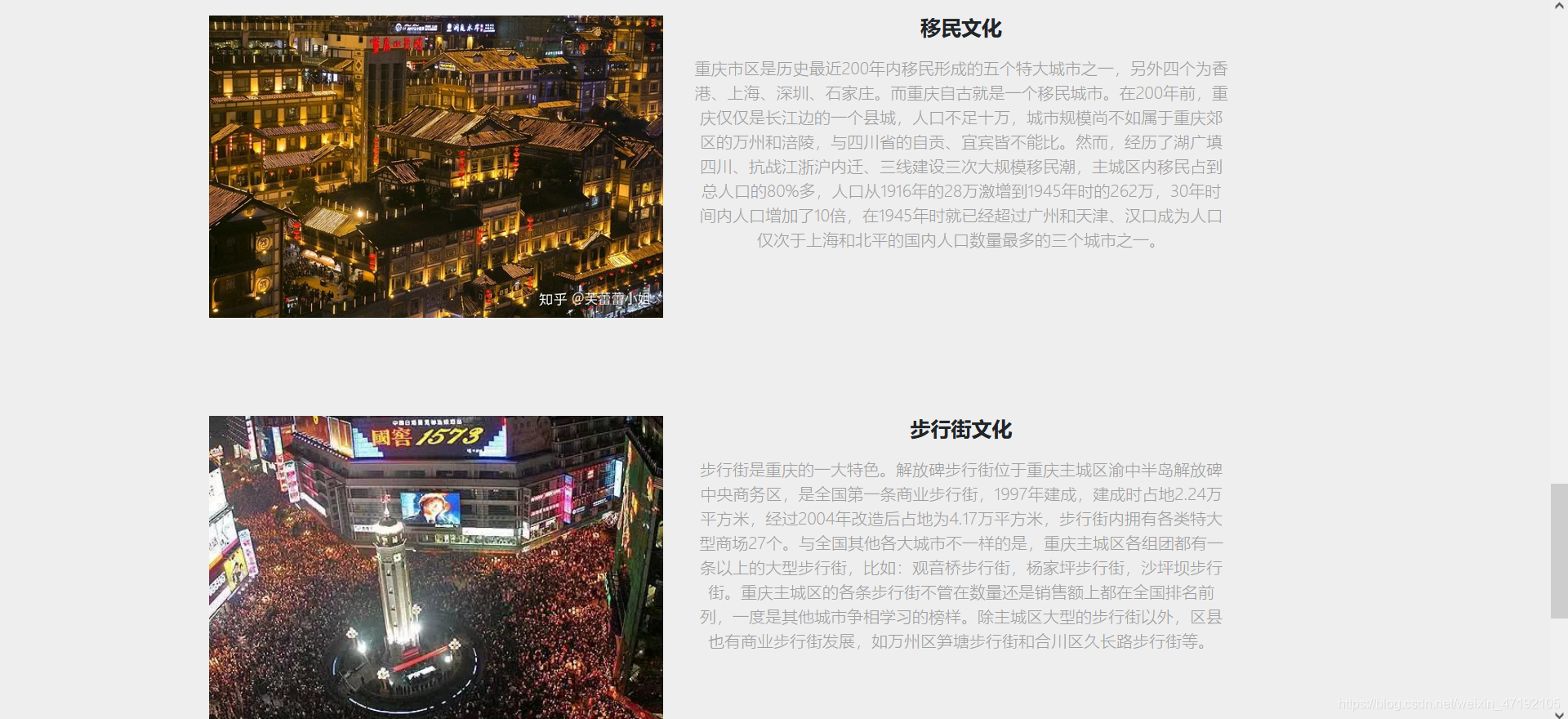
☸Testimonials留言模块
MDB Pro版给我们提供了不同种类的感言Testimonials。我的代码如下:
<!-- Section: Testimonials v.4 -->
<section id="testimonials" class="text-center py-5" style="background-color:rgb(113, 223, 223);">
<!-- Section heading -->
<h2 class="h1-responsive font-weight-bold my-5">游客评论</h2>
<!-- Grid row -->
<div class="row">
<!--Carousel Wrapper-->
<div id="multi-item-example" class="carousel testimonial-carousel slide carousel-multi-item mb-5"
data-ride="carousel">
<!--Controls-->
<div class="controls-top">
<a class="btn-floating light-blue darken-4" href="#multi-item-example" data-slide="prev"><i
class="fas fa-chevron-left"></i></a>
<a class="btn-floating light-blue darken-4" href="#multi-item-example" data-slide="next"><i
class="fas fa-chevron-right"></i></a>
</div>
<!--Controls-->
<!--Indicators-->
<ol class="carousel-indicators">
<li data-target="#multi-item-example" data-slide-to="0" class="active light-blue darken-4"></li>
<li data-target="#multi-item-example" data-slide-to="1" class="light-blue darken-4"></li>
<li data-target="#multi-item-example" data-slide-to="2" class="light-blue darken-4"></li>
</ol>
<!--Indicators-->
<!--Slides-->
<div class="carousel-inner" role="listbox">
<!--First slide-->
<div class="carousel-item active">
<!--Grid column-->
<div class="col-md-4">
<div class="testimonial">
<!--Avatar-->
<div class="avatar mx-auto">
<img src="https://pic4.zhimg.com/7f21788d6_l.jpg?source=1940ef5c"
class="rounded-circle img-fluid">
</div>
<!--Content-->
<h4 class="font-weight-bold mt-4">叨叨</h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2"></i>来到重庆,必吃的一样东西就是小面。重庆出名的小面很多,比如著名的小面50强,上网一搜就知道了。但其实重庆的小面店各有千秋,
名气大也不一定就是最好。在重庆,早上起来,随便进一家看着人气还不错的面店,都不会太差。 </p>
<!--Review-->
<div class="grey-text">
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star-half-alt"> </i>
</div>
</div>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-md-4 clearfix d-none d-md-block">
<div class="testimonial">
<!--Avatar-->
<div class="avatar mx-auto">
<img src="https://pic1.zhimg.com/6bfcd4c4cb38af73daf9cc97e00f32c2_l.jpg?source=1940ef5c"
class="rounded-circle img-fluid">
</div>
<!--Content-->
<br><br>
<h4 class="font-weight-bold mt-4">雅鲁藏布江女人</h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2"></i>重庆人对小面可以说有情节了,一日三餐甚至宵夜都可以吃它。而目重庆每年还有小面50强评
(只有小面50强,并没有火锅,酸辣粉的类似评比。各家的油辣子,酱油,浇头都是独家t比._味道,所以50强可以说井没有太大的先后之分,而是风味不同。)</p>
<!--Review-->
<div class="grey-text">
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
</div>
</div>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-md-4 clearfix d-none d-md-block">
<div class="testimonial">
<!--Avatar-->
<div class="avatar mx-auto">
<img src="https://pic2.zhimg.com/74fe8329c9abf24d3a0201a03993dae7_l.jpg?source=1940ef5c"
class="rounded-circle img-fluid">
</div>
<!--Content-->
<h4 class="font-weight-bold mt-4">零肆柒</h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2"></i>其实很想推荐姜鸭面的,可是那个东西真的辣到重庆人都哭了,来旅游的朋友们慎重!在火锅米线风靡重庆城之前,李米线和金刚米线都是重庆米线届的大哥大,李米线总体来说还是好吃,毕竟口碑在那里,就是泡椒系列真的辣啊!</p>
<!--Review-->
<div class="grey-text">
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="far fa-star"> </i>
</div>
</div>
</div>
<!--Grid column-->
</div>
<!--First slide-->
<!--Second slide-->
<div class="carousel-item">
<!--Grid column-->
<div class="col-md-4">
<div class="testimonial">
<!--Avatar-->
<div class="avatar mx-auto">
<img src="https://pic1.zhimg.com/v2-9843a01cd99ec8c98a04c61412060fc2_l.jpg?source=1940ef5c"
class="rounded-circle img-fluid">
</div>
<!--Content-->
<h4 class="font-weight-bold mt-4">吴大哈</h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2"></i>在重庆,好吃的馆子往往藏身于居民楼里,看起来破旧不堪,味道却惊艳无比。随便在街上找一家
人多的馆子走进去都不会踩雷,越是排队越值得期待。干海椒面抄手,海椒面撒在抄手上,底下是佐料,拌匀后,抄手裹着满满的海椒面一口吞下很过瘾。</p>
<!--Review-->
<div class="grey-text">
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star-half-alt"> </i>
</div>
</div>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-md-4 clearfix d-none d-md-block">
<div class="testimonial">
<!--Avatar-->
<div class="avatar mx-auto">
<img src="https://pic2.zhimg.com/v2-04528583a5add862521cf6c82afe4f69_l.jpg?source=1940ef5c"
class="rounded-circle img-fluid">
</div>
<!--Content-->
<h4 class="font-weight-bold mt-4">Mary</h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2"></i>在重庆读书两年,长期盘踞活动在沙坪坝一带,发掘出大量美食!以至于我现在人已经回到成都还蠢蠢欲动想找个时间回重庆吃东西!但感觉一两天的周末根本吃不过来!</p>
<!--Review-->
<div class="grey-text">
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
</div>
</div>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-md-4 clearfix d-none d-md-block">
<div class="testimonial">
<!--Avatar-->
<div class="avatar mx-auto">
<img src="https://pic2.zhimg.com/v2-d661006290786ad4a966aafd8840e413_l.jpg?source=1940ef5c"
class="rounded-circle img-fluid">
</div>
<!--Content-->
<h4 class="font-weight-bold mt-4">卡痰的长颈鹿</h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2"></i>,重庆是个让你既累(山城,很山)又high(麻辣到随时boom)的魔幻城市,这几天日立一直是很努力的爬完坡再奖励自己吃串串的状态,各位看官要做好踏破铁鞋的准备,至少还不会累死啦,有想去重庆的看官们就抓紧时间咯,赶快把重庆之行提上日程吧,那么就祝你们好运啦!
</p>
<!--Review-->
<div class="grey-text">
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="far fa-star"> </i>
</div>
</div>
</div>
<!--Grid column-->
</div>
<!--Second slide-->
</div>
<!--Slides-->
</div>
<!--Carousel Wrapper-->
</div>
<!-- Grid row -->
</section>
<!-- Section: Testimonials v.4 -->
效果如下:
 说明:
说明:
(1)感言底部的打分当前是grey, 也可以用其它颜色如amber-text等
(2).pattern-1样式类 提供了一种特殊的点状遮罩效果.
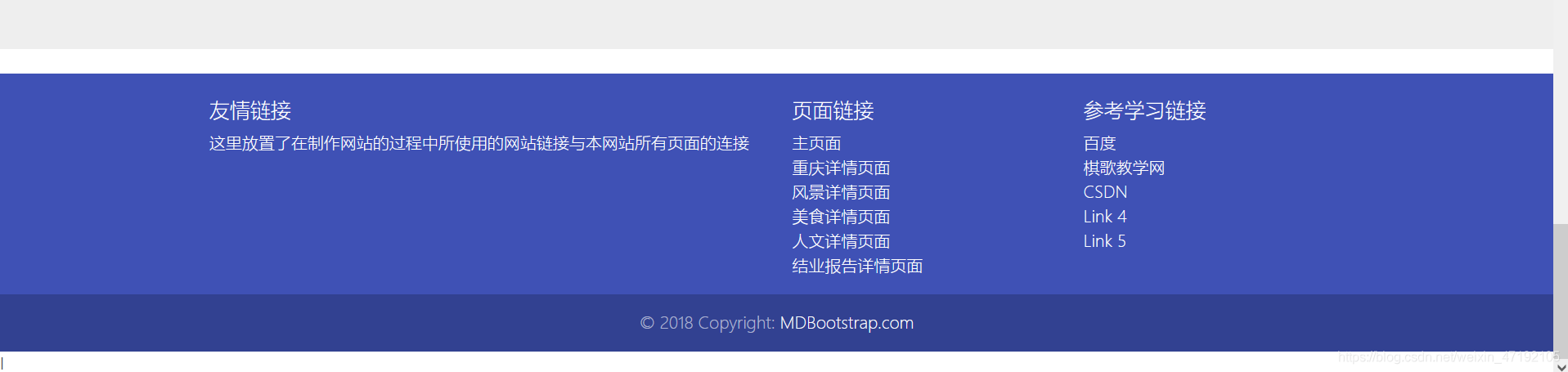
☸底部友情链接模块
在页面底部放上一些友情链接,方便使用者使用。
代码如下:
<!-- Footer -->
<footer class="page-footer indigo pt-4 mt-4">
<!-- Footer Links -->
<div class="container text-center text-md-left">
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-md-6 mt-md-0 mt-3">
<!-- Content -->
<h5 class="text-uppercase">友情链接</h5>
<p>这里放置了在制作网站的过程中所使用的网站链接与本网站所有页面的连接</p>
</div>
<!-- Grid column -->
<hr class="clearfix w-100 d-md-none pb-3">
<!-- Grid column -->
<div class="col-md-3 mb-md-0 mb-3">
<!-- Links -->
<h5 class="text-uppercase">页面链接</h5>
<ul class="list-unstyled">
<li>
<a href="https://a1787950096.github.io/">主页面</a>
</li>
<li>
<a href="https://a1787950096.github.io/HTML-chongqing">重庆详情页面</a>
</li>
<li>
<a href="https://a1787950096.github.io/HTML-fengjing">风景详情页面</a>
</li>
<li>
<a href="https://a1787950096.github.io/HTML-meishi">美食详情页面</a>
</li>
<li>
<a href="https://a1787950096.github.io/HTML-renwen">人文详情页面</a>
</li>
<li>
<a href="https://a1787950096.github.io/HTML-jieyebaogao">结业报告详情页面</a>
</li>
</ul>
</div>
<!-- Grid column -->
<!-- Grid column -->
<div class="col-md-3 mb-md-0 mb-3">
<!-- Links -->
<h5 class="text-uppercase">参考学习链接</h5>
<ul class="list-unstyled">
<li>
<a href="https://www.baidu.com/index.php?tn=monline_3_dg">百度</a>
</li>
<li>
<a href="https://qige.io/">棋歌教学网</a>
</li>
<li>
<a href="https://www.csdn.net/?spm=1001.2014.3001.5359">CSDN</a>
</li>
<li>
<a href="#!">Link 4</a>
</li>
<li>
<a href="#!">Link 5</a>
</li>
</ul>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
</div>
<!-- Footer Links -->
<!-- Copyright -->
<div class="footer-copyright text-center py-3">© 2018 Copyright:
<a href="https://mdbootstrap.com/education/bootstrap/"> MDBootstrap.com</a>
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->I
<!-- jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<!-- Your custom scripts (optional) -->
<script type="text/javascript"></script>
</body>
</html>
效果:
 说明:
说明:
(1)该部分见表格分成了三部分。以2:1:1的比例分配。每一列都有一个突出的标题。
4、问题与解决方法
(1)无法登录GitHub
问题描述:
在能够正常上网的情况下,无法打开GitHub官网。并且在尝试更换网络后也没用。
解决方法:
修改hosts文件。
步骤:
(1)分别获取你的github.com、github.global.ssl.fastly.net对应的IP
相关链接:
1、https://fastly.net.ipaddress.com/github.global.ssl.fastly.net
2、http://github.com.ipaddress.com/


(2)
在文件路径:C:\Windows\System32\drivers\etc找到host文件,打开他。(注意:自己是否拥有修改的权限,如果没有要想获得该权限)。
然后将140.82.113.3 github.com与199.232.69.194 github.global.ssl.fastly.net添加到文件末尾。(注意:将代码中的ip地址修改成自己刚才查询的,每个人不一定一样)。
(3)刷新DNS缓存,最好在重启一下。
(2)不知道如何管理GitHub
问题描述:
在注册完账号后,不知道该如何上传一整个工程。并且对于如何建立多个页面存在疑惑。
解决方法:
(1)下载了一个GitHub desktop软件进行管理。
该软件能够自动检测本地文档是否出现修改,并做出提示。
让使用者能够将本地文件一键同步到GitHub的工程里。
(2)通过学习视频初步学习了解。
网址:https://www.bilibili.com/video/BV1QE411E7LW
(3)网页之间跳转
问题;
网页在跳转一次后就不能再跳转了。
解决方法:
通过观察页面跳转超链接与跳转之后网页网址发生变化的情况。发现是超链接地址
表述有一定问题。
之后将所有超链接改为网络地址,而不是文件内部相对地址。
5、总结
通过本次课程,我对于web全栈开发有了一定了解。并且作为初学者能够自己建设一个一般难度的多页面静态网站。了解了如何利用HTML5来构建Web页面,用CSS来美化Web页面,以及利用JavaScript来进行简单的客户端交互等方面的基础知识。在最后的结业考核中利用在课堂上所学的知识只做了一个简单的静态网站,巩固了相关知识,加强了我的实践动手能力。